Итак, первым делом про закрытие комментирование. Заходим в редактирование той или иной записи блога. В самом верху веб-страницы справа найдете кнопку «Настройки экрана ». В открывшейся вкладке нужно убедиться что установлена галочка напротив опции «Обсуждение».

Когда она там есть, то вам доступны специальные параметры — «Разрешить комментарии» и «Разрешить обратные ссылки и уведомления». По умолчанию они обе активны, но если вы хотите закрыть комментарии в посте, то снимаете галочку «Разрешить комментарии» для него.
После этого идем на сайт и видим предупреждение:

Если пользователь все равно будет вводить комментарий, то в конечном итоге после клика на кнопку «Отправить» он увидит, что данная функция здесь недоступна. Вообще, конечно, немного глупый с точки зрения юзабилити вариант — если комментарии запрещены, то зачем отображать форму? Посетитель может не заметить надпись, потратить время на заполнение комментария, а потом сильно расстроится, что все пропало. Почему бы немного не доработать код дабы все работало логичнее. Я сделаю все для страницы (не поста), допустим, у нас поставлена задача убрать форму комментариев на страницы контактов, но при этом она должна быть в других «О проекте» и т.п.
Для начала немного теории. Шаблон страницы находится в файле page.php . Выводит комментарии (как форму, так и список) функция comments_template() . Данная функция вызывает другой файл шаблона — comments.php. Собственно, в нем вы можете подсмотреть как именно выводится фраза «Комментарии закрыты». Там, кстати, есть возможность подправить стандартные тексты, которые выводятся в блоке комментариев, изменить саму форму и т.п.
Позаимствовав кусок кода, заменяем в файле шаблона страницы page.php вызов функции comments_template() на конструкцию:
| comment_status ) : ?> |
comment_status) : ?>
Теперь, если при редактировании страницы «Контакты» уберете галочку «Разрешить комментарии» в админке wordpress, тогда посетитель не увидит ровным счетом ничего — ни формы, ни комментариев. Если вы хотите провернуть этот хак и для постов блога, то нужно редактировать файл шаблона single.php. Все предельно просто.
Для вебмастеров и владельцев сайтов это отличный способ как повысить коментируемость и вовлеченность пользователей в свои статьи и записи, так и получить новый заинтересованный трафик благодаря алгоритму комментирования Вконтакте.
Суть этого алгоритма в том, что у пользователя, который оставил комментарий на вашем сайте через форму Вконтакте, по умолчанию включена галочка "Отображать комментарий на моей странице Вконтакте". Таким образом, добавление формы комментариев Вконтакте на свой сайт или блог просто не может не повлиять положительно на его социальные факторы.
Как же добавить форму Вконтакте на сайт? Инструкция довольно простая.
1. Откройте раздел для разработчиков
Зайдите в свой аккаунт Вконтакте и найдите там раздел для разработчиков, в нем нам понадобится создать приложение для своего сайта. Ссылка на этот раздел находится в "футере" (самом низу) любой страницы вконтакте, или просто перейдите по этой ссылке:
Для того, что бы подключить форму комментариев, нужно создать приложение для своего сайта. Нажмите кнопку "Создать приложение" на странице разработчика.

Затем введите в открывшемся окне требуемую информацию о вашем сайте, не забыв отметить галочкой чек-бокс "Веб-сайт", как это показано на картинке ниже.


После подтверждения остальные графы можно не заполнять, так как они используются для встроенных приложений, а не для прикрепленный сайтов. Закончите создание приложения кнопкой "Сохранить изменения".
Следующим пунктом вам нужно получить и настроить код формы комментариев для того, что бы вставить его на свой сайт или блог. Для этого перейдите на страницу , в графе "Сайт/приложение" выберите ваш свежесозданный сайт и выберите количество отображаемых комментариев.
Так же здесь можно выбрать хотите ли вы, что бы пользователи могли вставлять медиа в свои комментарии, или они могут содержать только текст. Для этого выберите разрешенные типы контента в пункте "Включить расширенные комментарии".
Немаловажным является и размер формы, и если по высоте она будет растягиваться сама в зависимости от количества комментариев, то ширину стоит выбрать так, что бы она органично вписывалась на страницы вашего сайта. Если у вас, например, блог на wordpress, то стоит выбрать такую же ширину, как у стандартной формы комментирования. Она задается внизу в пикселях.

4. Добавьте готовый код на сайт
Последним пунктом инструкции является добавление готового кода виджета комментариев на свой сайт. Здесь ничего сложного нет. Просто скопируйте сформированный код формы с комментариями.
Верхнюю часть кода нужно разместить между тегами и вашего сайта, т.е. в начале страницы. Вторую же часть кода, которая и отвечает за вызов формы с комментариями, нужно разместить непосредственно там, где вы хотите видеть виджет комментариев Вконтакте. Обычно, это делается где-то после статьи и перед основными комментариями, или же после них.

Для примера, на сайтах под управлением CMS WordPress для редактирования шаблона нужно зайти в админ-панель, и во вкладке "Внешний вид" выбрать нижний пункт "Редактор". Первую часть кода нужно вставлять в header.php , так как теги
обычно находятся там, а вторую можно вставить в comments.php, то есть туда же, где выводятся и обычные комментарии wordpress, до или после них.5. Проверка и модерация
После установки обоих кодов обновите страницу и убедитесь, что форма отображается правильно и её ширина вписывается в размеры вашего сайта. Так же, пока вы находитесь залогиненными в ваш аккаунт Вконтакте, вы видите вкладку "администрирование", на которой отображаются все оставленные на вашем сайте комментарии, и где вы можете отвечать на интересные и удалять неугодные. Например, так это выглядит у нас на ОчПросто.ком

После этой непростой работы можно немного и развлечься. Сделать это можно, например, заценив веселые фотожабы и фотоприколы на fotojaba.com. Там есть веселые картинки на все случаи жизни: фотожабы на звезд, на президента и т.д.
Нужны ли комментарии на сайте? Что для нас, блоггеров, - комментарии? А на самом деле комментарии для нас - это второй показатель авторитетности блога после посещаемости. Подумайте сами!
Комментарии - это:
1) Показатель активности блога.
2) Показатель интересности наших постов.
3) Дополнительный контент на блоге.
4) Показатель обратной связи с аудиторией (что особенно приятно 🙂).
То есть комментарии и комментаторов нужно беречь, вовлекать в диалог и на руках носить. 🙂 Поэтому в этой статье предлагаю Вам ознакомиться с несколькими моими советами по поводу обслуживания комментариев.
Совет №1 . Поощряйте своих комментаторов
Друзья, основной причиной того, что люди оставляют комментарии к статье есть или высказывание своего мнения, или желание задать какой-то вопрос. И Вы мне можете сказать, что ничем читателей не заставишь написать комментарий. И Вы будете правы.
На самом деле, поощряя чем-то комментаторов, мы будет преследовать не увеличение комментирования на блоге. А что, как Вы думаете?
Правильно. 🙂 Мы создадим притягательную атмосферу и немного увеличим доверие к автору.
Чем и как поощрять комментаторов? Можно поощрять небольшим денежным вознаграждением. Мелочь, а приятно! 🙂
Читатели могут получить такое вознаграждение в двух случаях. Первый - активно писать хорошие и полезные комментарии к постам. Выбираете одного самого активного комментатора за месяц и вручаете ему приз.
Второй способ - стать «круглым» комментатором. То есть написать 500-ый, тысячный, двухтысячный и т.д. комментарий.
Если в первом случае все зависит от Вас, то во втором, как говорится, дело случая.
Таким образом и Вы можете организовать поощрение. А можете придумать и что-то прикольнее.
Совет №2 . Активно участвуйте в комментировании
Это очень ВАЖНО! Если читатели не будут чувствовать обратную связь с автором сайта, то рано или поздно они не будут Вашими читателями. Особенно это важно для блогов.
Вы должны понять, что Ваш блог становится частью социальной медиа, где люди привыкли общаться друг с другом. На Вашем блоге в основном хотят общаться с Вами. Не отказывайте в этом людям.
Кстати, Вы должны понимать, что в комментариях особое внимание читатели обращают на ответы автора. А от того, что Вы напишите зависит отношение к Вам и Вашему блогу.
Советую Вам для удобства выделить Ваши комментарии, чтобы они отличались от всех остальных. О том, как это сделать, читайте в третьем совете.
Совет №3 . Выделите комментарии автора
О том, зачем это делать я написал во 2-ом совете. Здесь раскрою, как это сделать.
Для начала скачайте и установите плагин Highlight Author Comments
.
После этого во вкладке «Настройки» появится пункт «Highlight Comments».
В нем есть только два поля. В первое можно вставить код стилей для текста комментария, а во второе - код стилей поля с именем комментатора над текстом.
Совет №4 . Ведите за руку первого комментатора…
Что это значит? Читатель, который наконец решил оставить на Вашем блоге комментарий, однозначно был чем-то заинтересован. То есть этого человека Вы уже заинтересовали информацией на блоге, суперской статьей или чем-то другим. Теперь просто глупо не предложить ему что-то еще. Например, еще что-то супер полезное.
Как сделать такое предложение сразу же после первого комментария? А для этого дела у нас есть плагин Comment Redirect . Он сделает так, чтобы посетитель блога, написав первый комментарий и нажав кнопочку отправки комментария, автоматически отправлялся на конкретную страничку.
И на этой страничке Вы уже можете поздравить с первым комментарием, поблагодарить и сразу же предложить что-то новое.
После этого можете приступить к созданию странички во вкладке «Страницы» -> «Добавить страницу». Страницу Вы можете оформлять как угодно, но я посоветую обязательно поблагодарить за оставленный комментарий и предложить читателю то, что может действительно его заинтересовать.
И в конце страницы обязательно предложите подписаться на получение новых статей блога с помощью формы Feedburner.
После того, как оформите страницу, перейдите по вкладке «Плагины» -> «Comment Redirect».
Здесь нужно будет только в выпадающем списке выбрать интересующую нас страницу и нажать на кнопку «Save settings».
Теперь каждый, кто оставит первый комментарий будет автоматически направлен на созданную Вами страницу.
Но здесь есть два нюанса, которые мы не должны выпускать из виду.
Первый - созданная страница автоматически будет отображаться в верхнем меню WordPress блога. Второй - эта же страница отображается в карте сайта. Надо от этих нюансов избавляться. 🙂
Для того, чтобы исключить страницу из меню нам понадобится еще один плагин, который называется Exclude Pages from Navigation . Скачайте этот плагин и установите.
Теперь в правом меню в редакторе страниц появится возможность исключить страницу из навигации.
Для того чтобы исключить страницу, нужно снять галочку. Если галочка стоит, то страница в меню будет.
Для того, чтобы исключить страницу из карты сайта, нужно перейти к настройкам плагина, который отвечает за отображение карты сайта. Что это за плагин? Правильно! DDSitemapGen
. В настройках этого плагина есть вот такое поле.
В это поле нужно ввести ID нашей страницы.
Как узнать ID страницы? Нужно в админпанели WordPress открыть нужную страницу для редактирования и посмотреть на ссылку в адресной строке.
Вот это число и будет ID страницы. Теперь нам нужно его ввести в поле в настройках плагина карты сайта и сохранить изменения. Страница с карты сайта исключена.
Совет №5 . Дайте возможность посетителям следить за новыми комментариями
Есть специальный плагин, который подписывает по желанию читателя на новые комментарии. Зачем это нужно? Очень часто бывает, что нужно задать в комментариях вопрос автору сайта.
Называется этот плагин Subscribe to Comments . Скачайте и установите его в свой блог.
Заметьте, если стоит галочка, то после отправки комментария оповещения на e-mail будут приходить автоматически. Эту галочку можно убрать по умолчанию. Это можно сделать в настройках плагина. Я думаю, сами разберетесь, там все очень просто.
Ну, все! Советы все Вам свои раздал. Если Вы все это сделаете, то все будет чики-пики! 🙂
Доброго времени суток, уважаемые читатели блога ИнетСоветы.ру! В этой статье я расскажу, как заработать деньги на комментариях в интернете. По моему мнению - это один из простых способов работы в интернете, позволяющий получить первые деньги в интернете любому начинающему. Как таковых навыков и знаний не требуется. Создавать свой сайт тоже не нужно. Хотя для более серьезного заработка со временем придется. На выполнении заданий по комментированию, Вы быстро заработаете первые деньги и сможете их перевести на виртуальный кошелек.
Что нужно
Для того, чтобы приступить к заработку на комментариях в интернете Вам понадобится:
- Зарегистрировать почтовый ящик, если такового у Вас еще нет.
- Создать виртуальный кошелек для получения на него заработка на написании комментариев. Рекомендую кошелек Вебмани. Вот инструкция по созданию Часто новички спрашивают, а как мне получить деньги с вебмани на карту. В этом Вам поможет вот этот проверенные обменники.
- Пройти регистрацию на сайтах, которые предоставляют заработок на комментариях. Список этих сайтов будет приведен ниже.
- Желательно иметь аккаунты в основных социальных сетях (Вконтакте, Твиттер, Фейсбук).
Возможно у отдельных людей могут возникнут сложности с пониманием некоторых терминов, которые заказчики используют в своих заданиях. Немного терпения и желания разобраться с этими "незнаковинками" и Вы быстро освоитесь. Что не понятно, спрашивайте в комментариях к статье.
Задания, в которых нужно писать комментарии за деньги есть на многих сайтах. Это и почтовики, и специализированные сайты по заработку с аккаунтами в социальных сетях, и биржи копирайтинга и фриланса. Статьи с описанием этих сайтов Вы можете найти в рубрике "Заработок в интернете". Ниже я опишу лишь немногие из них.
Сколько платят и где найти задания
Перед написанием этой статьи я пробежалась по почтовикам и другим сайтам в поисках заданий, которые предлагают деньги за комментарии.
Написание комментариев за деньги оценивается по-разному. Единых расценок нет. Кто-то из заказчиков устанавливает цену на задание 1 рубль, а кто-то даже 10 центов. Не редко на более сложные задания цена выше. Читайте условия перед выполнением задания подороже.
На почтовике Wmmail, его описание тут средняя цена, которую платят за один комментарий 5-6 центов.

Вот пример описания такого задания:

Еще один сайт Advego, ссылка на описание . Хоть это и биржа копирайтинга (место, где продаются-покупаются статьи), но на ней есть немало заданий для заработка в интернете на комментариях. По сравнению с приведенным выше сайтом, цены на такие задания немного выше. Вот задание за 10 центов:

Есть и более дорогие задания, но в них нужно потрудиться сильнее:

Вот еще где можно заработать на комментариях в интернете:
- Биржа QComment . На ней можно заработать на комментировании статей, лайках, просмотре видео. Для начала работы Вам нужно выполнить 3 оплачиваемых тестовых задания. Если Вы без проблем справитесь с ними, то у Вас не будет проблем с дальнейшей работой на сайте. Задания будут даваться похожие. Для доступа к заказам по комментированию, нужно пройти экзамен и написать уникальный комментарий на заданную тематику.
- Еще одна специализированная биржа, где можно оставлять комментарии за деньги - wpcomment.ru . Заданий не всегда много (их быстро расхватывают), но платят неплохо.
- Вот еще ссылка на статью с перечнем сайтов, где Вы найдете похожие задания Практически на каждом из перечисленных сайтов встречаются задания по комментированию за деньги.
Зарегистрировавшись на нескольких сайтах, Вы получаете возможность выбора из большего числа предложений заработка на отзывах и комментариях. Задания, которые слишком сложные и оплата за них существенно ниже средней, можно смело отправлять в черный список и не отвлекаться на них.
Кроме заработка на комментариях через специализированные сайты, есть еще один способ - участие в конкурсах активных комментаторов. Многие блоггеры проводят такие конкурсы. Победа в таком конкурсе принесет Вам от 100 руб.
Если у Вас легко получается зарабатывать на комментировании статей, написание комментариев не вызывает большого труда. В таком случае, Вам просто необходимо попробовать писать статьи на продажу. Заработок на продаже статей будет существенно выше.
Всем привет! Эта статья предназначена для тех, кто хочет добавить комментарии Вконтакте на сайт. Данная возможность также поможет сайту или блогу в продвижении. Если посетитель прокомментирует статью через социальную сеть, ссылка на ваш блог появится на его стене.
В этой статье я разберу две возможности добавить комментарии ВК для сайта: вставка кода формы комментариев в шаблон сайта и с помощью плагина для WordPress – Vkontakte API .
Как добавить комментарии в Вконтакте через виджет
Для начала идем на свою страничку Вконтакте и проматываем ее до самого низа. Далее в нижнем меню выбираем пункт «Разработчикам».
В открывшемся окне выбираем «Подключение сайтов и виджеты ».

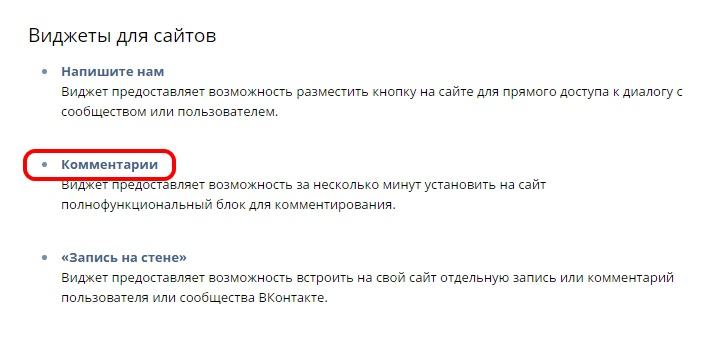
В секции «Виджеты для сайтов» нажимаем на «Комментарии ».

В следующем окне заполняем поля с информацией о сайте и настраиваем виджет под свой сайт. Потом жмем кнопочку «Сохранить ».

Теперь нужно скопировать код для вставки в буфер обмена. При этом этот код разбит на две части. Первую часть нужно вставить в тег Head, а вторую в код файла single.php вашего шаблона, где будет выводится форма для комментариев.

Тег Head выводится файлом header.php нашего шаблона. Поэтому идем в редактор шаблона и вставляем первую часть кода в данный файл перед закрывающим тегом .


После этого на сайте должна появится форма.

Управлять комментариями можно через вкладку «администрирование».

Для справки
Комментарий, оставленный на странице попадет на стену только, если пользователь оставит кнопочку с эмблемой Вконтакте активной.

Как видим, виджет комментариев Вконтакте для сайта устанавливается немного дольше, чем через плагин, но зато не нужно загромождать плагинами движок WordPress.
Как установить комментарии Вконтакте на сайт через плагин
Устанавливаем плагин Vkontakte API через административную панель сайта. После чего в админке сайта появится пункт «Social API», идем в настройки комментариев.

Для начала нужно получить ID приложения и защищенный ключ. Для этого щелкаем по ссылке, где нужно зарегистрировать свой сайт.

Заполняем поля формы и жмем кнопку «Подключить сайт ».

Переходим в «Настройки » и копируем ID приложения и защищенный ключ в настройки плагина. Не забываем поставить галочку напротив «Активировать».


Делаем необходимые настройки и жмем кнопку «Сохранить изменения ».

На вкладке «Основное» можно настроить, где выводить комментарии Вконтакте – после или до комментариев самого WordPress.

Думаю, у вас не осталось вопросов как добавить комментарии ВК на сайт. Если да, то задавайте их в комментариях под этим постом. С удовольствием отвечу на все. Всем удачи и до скорой встречи!
С уважением, Евгений Кузьменко.

























